Do czego można porównać front end development? Zastanów się, co widzisz, gdy spacerujesz i patrzysz na miejskie krajobrazy? Prawdopodobnie najpierw zauważasz lśniące fronty sklepowe, stworzone, by wciągnąć Cię do środka. Wybierasz najbardziej atrakcyjne, otwierasz drzwi i wchodzisz. To samo dzieje się w sieci. Surfując po Internecie w poszukiwaniu rzeczy, których potrzebujesz, znajdujesz najbardziej wciągającą stronę, otwierasz ją i jesteś.
Ale jeśli witryny mogą pokazać Ci to, co jest w środku, zaprosić Cię do dotknięcia towaru, to na stronach internetowych działa to w inny sposób. Jakie elementy chowają się pod maską widocznych części strony, jak współdziałają z użytkownikiem, ze sobą nawzajem i z systemem, który za tym wszystkim stoi? Przekonajmy się. Zapraszam do zapoznania się z artykułem dotyczącym Front End Development - niezbędnego elementu przy tworzeniu aplikacji internetowych.
Front end development - czym jest?
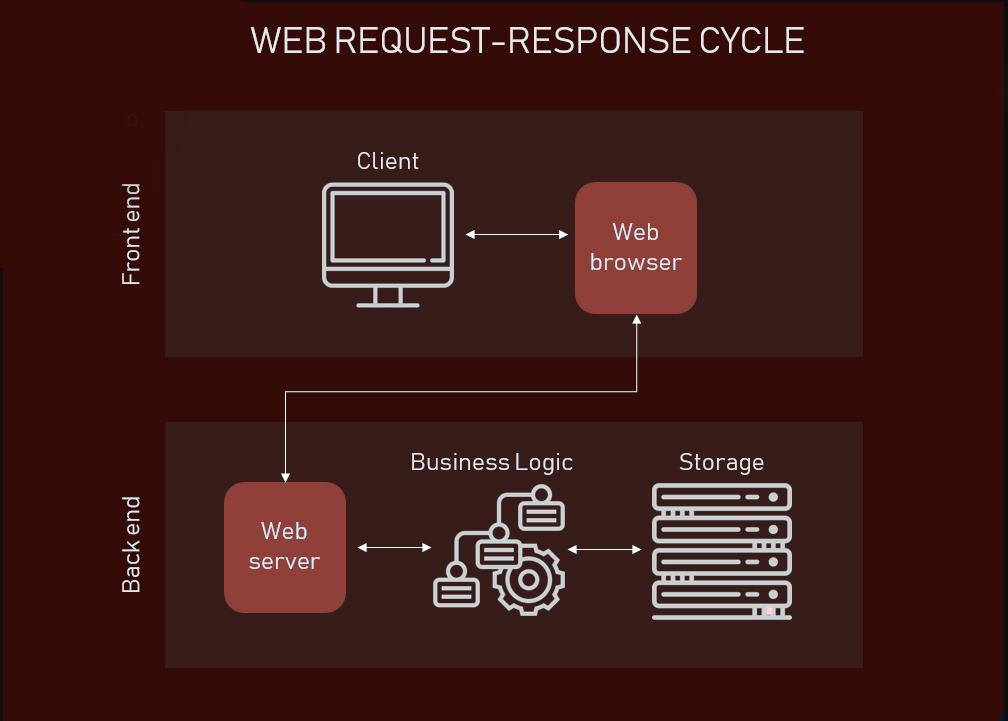
Front end strony to wszystko, co widzisz i możesz z nim współpracować za pomocą przeglądarki. Tak więc tworzenie tej wizualnej części nazywane jest front end development. Można nawet powiedzieć, że projektanci tworzący interfejsy użytkownika i doświadczenia w planowaniu, są również twórcami front endu, ponieważ pracują oni w ramach współpracy nad tą samą częścią projektu.

Aby stworzyć front end developement, inżynierowie używają kombinacji HTML (dla podstawowej struktury i zawartości strony), CSS (dla kwestii wizualnej) i JavaScript (dla uczynienia stron interaktywnymi). Ten sam zestaw narzędzi jest używany do tworzenia progresywnych aplikacji internetowych (PWA) - aplikacji mobilnych, które wyglądają i czują się jak natywne ale są tworzone z wykorzystaniem technologii front end.
Z drugiej strony, back-end to wszystko, co dzieje się za kulisami. Zawiera on serwery, na których znajdują się aplikację, a także logikę, która reguluje funkcje i procesy aplikacji.
Back end jest zbudowany przy użyciu innego zestawu technologii, w tym Java, PHP, Ruby, C#, a czasami JavaScript, co wyjaśnimy w odpowiedniej sekcji.

Podstawowy zestaw narzędzi dla front end development jest dobrze zdefiniowany: HTML, CSS, i JavaScript. Technologie front endowe mogą być jednak rozszerzone o menedżery pakietów, preprocesory CSS, frameworki i wiele innych.
HTML: kluczowa technologia front end development
HTML (lub Hypertext Markup Language) to język komputerowy przeznaczony do tworzenia stron internetowych, które później mogą być eksplorowane przez każdego, kto ma dostęp do Internetu. Język HTML jest zwykle używany do tworzenia dokumentów internetowych. Definiuje on takie elementy jak nagłówki lub akapity i umożliwia osadzanie obrazów, wideo i innych mediów.
Jak działa HTML.
HTML składa się z serii skrótów zwanych tagami, umieszczonych w pliku tekstowym przez twórcę strony. Tekst jest następnie zapisywany w postaci pliku HTML i parsowany przez przeglądarkę. Przeglądarka skanuje plik i interpretuje tekst w widocznej formie.
HyperText to sposób, w jaki poruszamy się po sieci klikając hiperłącza - konkretne teksty przenoszące nas na inne strony. Hipertekst oznacza, że jest nieliniowy, co pozwala na przeniesienie się w dowolne inne miejsce, ponieważ nie ma z góry określonej kolejności.
- Markup określa właściwości, jakie znaczniki HTML mają zastosowanie do znajdującego się w nich tekstu. Tagi oznaczają go jako konkretny rodzaj tekstu.
- Jako Język zawiera słowa kodowe i składnię jak każdy inny język.
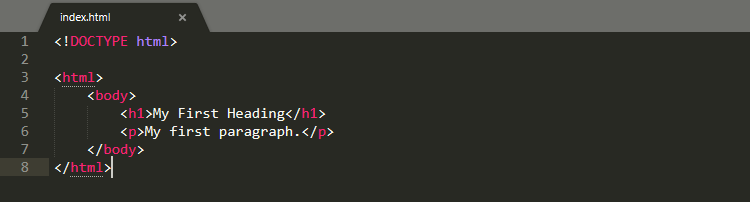
Na przykład:

Tekst pomiędzy <html> a </html> określa stronę internetową, natomiast tekst pomiędzy <body> a </body> określa widoczną zawartość. <!DOCTYPE html> na górze jest deklaracją typu dokumentu dla HTML5.
W ten sposób stopniowo przechodzimy na HTML5.
HTML5
Od czasu pierwszego wydania w 1991 roku, HTML został poddany wielu aktualizacjom. HTML5 został wydany w 2014 roku. Dodano w nim takie funkcje jak obsługa przechowywania mediów w trybie offline, bardziej precyzyjne elementy zawartości (np. nagłówek, stopka, nawigacja) oraz obsługa osadzania audio i wideo.
CSS: Stylizacja twojej fasady
CSS (lub Cascading Style Sheets) jest językiem arkuszy stylów. Stosuje się go w celu określenia sposobu prezentacji elementów HTML na stronie internetowej pod względem wyglądu, układu i odmian dla różnych urządzeń o różnych rozmiarach ekranu.
Jak to działa CSS.
CSS wchodzi w interakcję z elementami HTML, składnikami strony internetowej.
- Do komunikacji z HTML, CSS używa selektorów. Selektor jest częścią kodu CSS definiującą, na który element HTML będzie wpływać stylizacja CSS.
- Deklaracja zawiera właściwości i wartości, które są wykorzystywane przez selektor.
- Właściwości definiują rozmiar czcionki, kolor i marginesy itp. Wartości są ustawieniami dla tych właściwości.
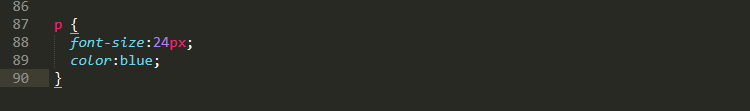
Jeśli weźmiemy przykład,

P (dla akapitu) jest selektorem, { font-size:24px; color:blue; } jest deklaracją, font-size: i color: są właściwościami, natomiast 24px; i blue; są wartościami.
CSS jest zapisywany zwykłym tekstem nad edytorem tekstu lub edytorem tekstu na komputerze. Jeśli ciekawi Cię w jaki sposób kod CSS jest implementowany do treści HTML, istnieją trzy sposoby, aby to zrobić:
- Zewnętrzne arkusze stylów są przechowywane jako pliki .css i mogą być zastosowane do zdefiniowania wyglądu całej strony internetowej za pomocą jednego pliku, zamiast umieszczania dodatkowych instancji kodu CSS do każdego elementu HTML, który musi być zmodyfikowany. Aby skorzystać z zewnętrznego arkusza stylów, pliki .html muszą zawierać sekcję nagłówkową, która łączy się z zewnętrznym arkuszem stylów.
- Wewnętrzne arkusze stylów są instrukcjami CSS umieszczanymi bezpośrednio w nagłówku danej strony .html.
- Style inline są fragmentami CSS zapisanymi w samym kodzie HTML.
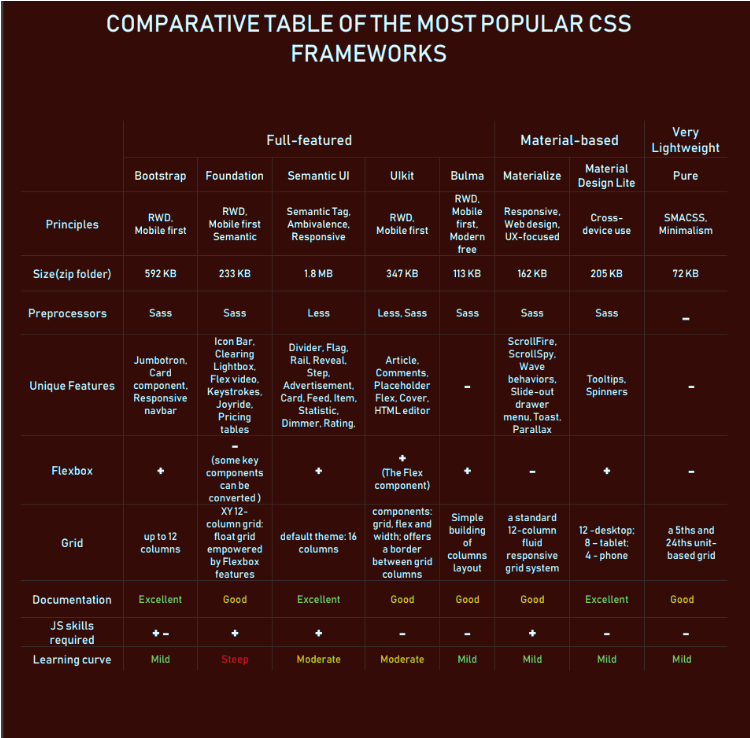
Frameworki CSS używane w front end development.
Framework CSS to zestaw gotowych plików CSS i HTML. Zawiera style dla najczęściej używanych kontrolek (elementów interfejsu), oraz układów tych elementów, biorąc pod uwagę responsywność (dostosowanie do różnych platform i rozmiarów ekranu). Dzięki wspólnym komponentom interfejsu użytkownika, systemom gridowym, układom i wielu innym cechom, frameworki CSS znacznie przyspieszają pracę programistyczną. Wiele frameworków istnieje w świecie CSS:
- W pełni funkcjonalne (Bootstrap, Foundation, Semantic UI i wiele innych),
- Przeznaczony do material design: (Materialize and Material Design Lite), oraz
- Lekki (Pure).
Nie opiszemy ich wszystkich. Zamiast tego możesz przejrzeć naszą tabelę porównawczą.

Preprocesory - Sass i LESS.
Tworzenie CSS jest rutynowe, podczas gdy krótkie zadania, takie jak sprawdzanie wartości kolorów, zamykanie tagów lub inne powtarzające się operacje, zajmują dużo czasu. Tam właśnie przydaje się preprocesor. Preprocesor CSS jest językiem skryptowym, który kompiluje się do zwykłego kodu CSS.
Sass i LESS są najbardziej popularnymi preprocesorami. Mają one pewne wspólne podstawy, takie jak:
- Elementy składniowe
- Kompatybilność wsteczna z normalnymi plikami SCSS.
Jednak istnieje również wiele różnic między nimi.
- Sass oznacza Syntactically Awesome Style Sheets. Sass działa na Ruby i jest renfderowany po stronie serwera.
- LESS oznacza Leaner Style Sheets. Jest to biblioteka JavaScript i jest renderowana po stronie klienta w przeglądarce.
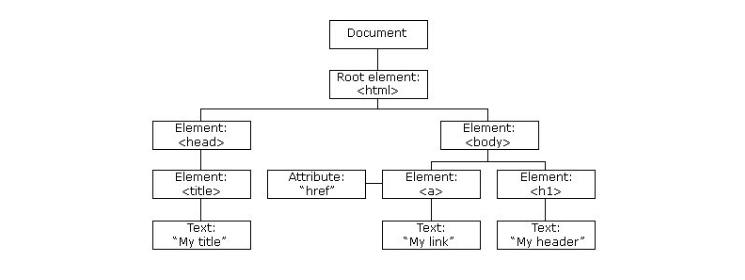
DOM: struktura strony internetowej
Obiektowy model dokumentu (DOM) jest zdefiniowany jako interfejs programowania dla dokumentów HTML i XML. Interpretuje on stronę w taki sposób, że programy mogą modyfikować strukturę, styl i zawartość dokumentu. Model obiektowy dokumentu (DOM) reprezentuje dokument w formie drzewa, którego węzły są obiektami, co umożliwia manipulowanie nim z poziomu języka programowania Javascript.

Jak to działa. Traktuj stronę internetową jako dokument, który może być przedstawiony w oknie przeglądarki lub jako kod źródłowy HTML. Obiektowy model dokumentu (DOM) reprezentuje ten dokument, więc może być modyfikowany. DOM jest obiektową reprezentacją strony internetowej, która może być modyfikowana za pomocą języka skryptowego, takiego jak JavaScript.
Model DOM jest zdefiniowany standardami W3C i WHATWG, na podstawie których działają wszystkie współczesne przeglądarki. Nowoczesny DOM jest zbudowany przy użyciu wielu API, które współpracują ze sobą. Rdzeń DOM określa obiekty, które w całości wyjaśniają dokument i obiekty w nim zawarte.
JavaScript: ożywianie sieci
JavaScript (JS) jest jednym z najbardziej popularnych języków skryptowych. Znany jest głównie z dostarczania pełnego zestawu technologii dla rozwoju zarówno front-endu jak i back-endu. Jak już mówimy o pierwszym z nich, jest on stosowany do tworzenia dynamicznych stron internetowych.
Jak działa JavaScript. JS zwiększa ogólną interaktywność strony internetowej. Umożliwia modelowanie animowanych elementów interfejsu użytkownika, takich jak slidery, wyskakujące okienka, rozbudowane menu nawigacyjne strony i wiele innych. JavaScript zapewnia witrynie rozszerzoną funkcjonalność, która nie jest możliwa do osiągnięcia w przypadku samego HTML i CSS. JavaScript pozwala stronom internetowym reagować na działania użytkowników i dynamicznie się odświeżać. Dzięki JavaScriptowi, proces ten nie wymaga ponownego ładowania strony w celu zmiany jej reprezentacji.
Frameworki i biblioteki JavaScriptu oraz dlaczego ich potrzebujemy
Ci, którzy dopiero wchodzą w tę dziedzinę wiedzy, mogą myśleć, że frameworki i biblioteki robią to samo, pozwalając różnym elementom wizualnym na wzajemne oddziaływanie na siebie. Powiedzmy sobie szczerze: nie jest to zbyt dalekie od prawdy. Jest jednak kilka wyróżniających się cech szczególnych. Zdefiniujmy więc, co tworzy frameworki JS, czym jest biblioteka JS i jakiemu celowi oba służą.
Frameworki front endowe są szablonami do tworzenia stron internetowych lub aplikacji internetowych. Dostarczają one strukturę (np. szkielet lub rusztowanie), na której można zaaranżować cały projekt. Podczas gdy framework ustawia szablony stron, budują one strukturę z przypisanymi do niej obszarami w celu osadzenia kodu ramki.
Tak więc, frameworki JavaScript są kompletnym zestawem narzędzi do tworzenia i układania strony lub aplikacji internetowej.
Biblioteki front end development są zestawami wstępnie napisanych fragmentów kodu używanych i ponownie używanych do implementacji podstawowych funkcji JavaScriptu. W razie potrzeby snippet może być łatwo zintegrowany z istniejącym kodem projektu.
Biblioteki są więc specjalistycznymi narzędziami dla poszczególnych potrzeb kodowania, a nie uniwersalną maszyną do pielęgnacji całego istniejącego projektu.

Główne frameworki i biblioteki dla front end development:
Zacznijmy od frameworków:
Angular to front endowy framework rozwijany przez Google,
który jest kompatybilny z większością popularnych edytorów kodu. Angular jest przeznaczony do tworzenia dynamicznych, jednostronicowych aplikacji internetowych (SPA) i progresywnych aplikacji internetowych (PWA). W momencie pierwszego wydania, framework został najbardziej doceniony za zdolność do konwersji dokumentów opartych na HTML do dynamicznej zawartości. Angular jest jednym z najbardziej popularnych frameworków front-endowych.
Vue.js open source framework dla SPA
Wykorzystuje on architekturę oparty na komponentach. Vue.js jest przykładem biblioteki, która jest bardziej ramowa. Aby wykorzystać Vue.js, bezwzględnym wymogiem jest znajomość HTML i CSS. Sugeruje ona cały szereg szablonów i wzorców stosowanych w procesie tworzenia. Vue jest znany przede wszystkim z powodu małych rozmiarów dokumentów i składni opartej na HTML.
Ember.js
jest frameworkiem dla SPA, aplikacji mobilnych i desktopowych. Wykorzystuje wzorzec model-view-view-model (MVVM).
A teraz przedstawmy w zarysie kilka bibliotek:
React
jest frameworkiem front end development open-source służącą do budowania dynamicznych interfejsów użytkownika, stworzoną przez Facebook. Framework ten jest stosowany do tworzenia aplikacji internetowych z wieloma dynamicznymi komponentami. Opiera się na JavaScript i JSX,. React umożliwia budowanie elementów HTML wielokrotnego użytku dla frontu. Istnieje również React Native, dedykowany wieloplatformowy mobilny framework deweloperski.
Z kolei
jQuery
ma na celu kontrolę dokumentów HTML. Służy również jako narzędzie do tworzenia wtyczek. Posiada również lżejszą bibliotekę, jQuery UI dla mobilnego frameworka jQuery Mobile oraz do budowy interfejsu graficznego.
D3.js
jest biblioteką data-driven do wizualizacji danych.
Jak widzimy, obszerne biblioteki JavaScriptu mają szeroką funkcjonalność, będącą kompleksowym rozwiązaniem dla front-endowych programistów. Ale rzecz w tym, że nie jest to kwestia zastąpienia lub faworyzowania bibliotek kosztem frameworków lub na odwrót. Zawsze jest miejsce dla biblioteki i frameworka.
JavaScript dla back endu
Mówiąc o JavaScript jako całościowym środowisku programistycznym, musimy wspomnieć o jego implementacji back-endowej. Ponieważ JavaScript jest tak popularny, świat inżynierii oprogramowania dostosował JS do specyfiki back-endu.
Node.js stał się prawdopodobnie jednym z najpopularniejszych narzędzi do tworzenia aplikacji po stronie serwera WWW z wykorzystaniem JavaScriptu. Nie jest to jednak ani framework ani biblioteka. Node.js to środowisko uruchomieniowe oparte na silniku JavaScript Chrome V8.
Komunikacja między front endem a back endem
Front end nie istnieje w oderwaniu od back end, ani od serwera, który faktycznie dostarcza dane. Spójrzmy na koncepcje w zakresie komunikacji klient-serwer.
Operacje asynchroniczne
W latach 2010. jednym z głównych pojęć opisujących sposób działania sieci był AJAX. Termin ten oznacza asynchroniczny JavaScript i XML. Zasadniczo jest to kompleks technik tworzenia stron internetowych i aplikacji internetowych. Przyjrzyjmy się kluczowym komponentom, które składają się na AJAX-a.
Asynchroniczne - podstawowy aspekt całego zestawu narzędzi front end development. Kluczową rolą tego podejścia jest odnawianie zawartości stron internetowych... asynchronicznie. Oznacza to, że przeglądarka użytkownika nie musi przeładowywać całej strony internetowej, gdy niewielka część treści na stronie wymaga pewnych zmian, np. nie trzeba przeładowywać całej strony produktów e-commerce, aby zastosować dodatkowy filtr do wyników wyszukiwania. Potrzebujesz tylko tych wyników, aby je zaktualizować.
JavaScript - Używany jest w szczególności do tworzenia, dodawania i zarządzania dynamiczną zawartością strony internetowej.
XML (lub Extensible Markup Language) pozwala na przesyłanie danych umieszczonych na stronie do przeglądarek, które ją przeglądają. Jest to ważne dla specyficznych systemów komputerowych, które często nie mogą wchodzić w interakcję z danymi sformatowanymi przez inny system. W tym przypadku XML pozwala na uniknięcie niezgodności podczas zapisywania danych w formacie zwykłego tekstu pomiędzy znacznikami XML. W ten sposób XML sugeruje sposób przechowywania, przenoszenia i udostępniania danych, który nie opiera się na pojedynczym oprogramowaniu lub systemie sprzętowym. Ponieważ XML starzeje się, uwalniając drogę do nowszych formatów danych, można uruchomić AJAX'a z JSON'em, który jest prostszy.
Obecnie, AJAX nie jest tak powszechnie dyskutowany w społeczności front-endowej z powodu prostego faktu, że asynchroniczne renderowanie stron internetowych jest out of the box we wszystkich głównych frameworkach front-endowych, które omówiliśmy powyżej.
Jak działają asynchroniczne aktualizacje.
Powiedzmy, że użytkownik klika przycisk. Klient wysyła zapytanie do skryptu po stronie serwera z XML/JSON w tle, gdy użytkownik przegląda stronę. Strona serwerowa pobiera dane z JavaScript, w razie potrzeby dociera do bazy danych i przetwarza dane. Przy pomocy XML/JSON na nowo wysyła dane z powrotem do pierwotnej strony po stronie klienta, która rozpoczęła żądanie. Wywołanie zwrotne, wykonywane przez JavaScript, przechwytuje dane i odświeża komponent strony internetowej, który wymagał zmian.
REST i GraphQL
REST oznacza Representational State Transfer. Zasadniczo jest to lekki styl architektoniczny stosowany do przesyłania wiadomości pomiędzy klientem (front end) a serwerem (back end).
Na przykład, deweloper musi zbudować aplikację internetową, która pokazuje wszystkich znajomych z mediów społecznościowych w określonej kolejności. Frontendowiec może tworzyć żądania do RESTful API Facebooka, aby wyświetlić listę znajomych i przekazać te dane z powrotem. Każda usługa wykorzystująca RESTful API przypomina ten ogólny proces, inne tylko są pobierane i zwracane dane. REST jest zwykłym zbiorem wytycznych i praktyk, które ustalają zasady interakcji z serwisem internetowym.
Główną ideą RESTu jest to, że serwer nie dba o to, co dzieje się z klientem. Zamiast tego, wiadomości REST zawierają wszystkie potrzebne informacje, aby serwer mógł zwrócić potrzebne dane i zapomnieć o tej operacji.
GraphQL to język zapytań do baz danych z aplikacji po stronie klienta. Po stronie serwera, GraphQL definiuje sposób wyświetlania danych dla klienta oraz zaspokaja różne typy klientów i ich potrzeby w zakresie danych.
Więcej praktyk idących w kierunku rozwoju front end developement
Nakreśliliśmy podstawowe elementy dla rozwoju front end. Jest jednak jeszcze wiele innych terminów i pojęć, które muszą być zrozumiałe dla front-endowego dewelopera.
Projektowanie responsywne
Ponieważ coraz więcej osób korzysta z Internetu z urządzeń przenośnych, a nie z komputerów stacjonarnych. Konstrukcja responsywna oznacza, że układ sieci (w tym funkcjonalność i zawartość) dostosowuje się do wielkości ekranu i sprzętu.
Na przykład, gdy strona internetowa jest odwiedzana z komputera stacjonarnego z dużym monitorem, użytkownik otrzymuje wiele kolumn, ciężką grafikę i interfejs UI zaprojektowany specjalnie dla myszy i klawiatury. W przypadku telefonów komórkowych ta sama strona internetowa pojawia się jako jedna kolumna dostosowana do interakcji dotykowej, ale z tymi samymi danymi bazowymi.
Dostępność i inkluzywność
Dostępność oznacza udostępnienie strony internetowej dla jak największej liczby osób. Koncepcja ta obejmuje nie tylko wszystkie rodzaje niepełnosprawności, z jakimi borykają się ludzie, takie jak zaburzenia wzroku, zdolności poznawczych, słuchu czy mobilności. Obejmuje ono również kwestie prawne, standardy zgodności, różne urządzenia mobilne i różne rodzaje połączeń sieciowych.
Podsumujmy informacje dotyczące front end developement
Przyznajemy, że wejście w technologie front-endowe (Front End Development) może być trochę oszałamiające, nawet w przypadku podstaw. Podsumujmy więc, czego się nauczyliśmy.
HTML (lub Hypertext Markup Language) to język komputerowy służący do tworzenia stron internetowych. Zazwyczaj używa się go do tworzenia dokumentów internetowych.
CSS (lub Cascading Style Sheets) jest językiem arkuszy stylów. Jest on używany do określenia reprezentacji elementów HTML na stronie internetowej. Zakres CSS obejmuje projektowanie, układ i warianty wyświetlania dla różnych urządzeń i rozmiarów ekranu.
DOM (ang. Document Object Model) jest interfejsem programowania dla dokumentów HTML i XML. Zawiera on informacje o stronie, dzięki czemu programy mogą zmieniać strukturę, styl i treść dokumentu.
JavaScript jest językiem skryptowym. Na froncie jest używany do nadawania stronom internetowym dynamiki.
AJAX. AJAX (lub Asynchroniczny JavaScript i XML) to zespół technik do tworzenia stron internetowych i aplikacji internetowych z dynamicznie przesyłaną treścią .
Oczywiście, istnieje wiele innych technologii, umiejętności i ogólnej wiedzy, których początkujący użytkownik musi się nauczyć. Mamy jednak nadzieję, że ten artykuł stworzył ścieżkę do podróży do lasu front end development, aby zapobiec zgubieniu się podróżnego.
► Jeżeli poszukujesz zespołu programistów z wieloletnim doświadczeniem w front end development - skontaktuj się z nami!

Bezpłatna konsultacja
Powiedz nam czego potrzebujesz, a nasi eksperci Powiedzą Ci jak to zrobić, ile to kosztuje i na kiedy będzie gotowe.
