Widoczne obecnie w niemalże każdej aplikacji webowej oraz mobilnej komunikaty flash ułatwiają w dużym stopniu nawigowanie i użytkowanie. Bezpośrednio przekłada się to także na większe zaangażowanie nowych oraz aktywnych użytkowników, którzy dzięki Flutter flash messages szybciej uczą się wykorzystywać pełnie możliwości danej aplikacji. W teorii podobny efekt osiągnąć można oczywiście przy pomocy klasycznych pop-up’ów w przeglądarce, ale ze względu na ogromną popularność wtyczek blokujących reklamy tego typu nie jest to najlepsze rozwiązanie. Jak samodzielnie stworzyć estetyczne i funkcjonalne komunikaty ostrzegawcze Flutter? Jakich uniknąć większości najczęściej popełnianych błędów w kodzie wiadomości flash Flutter? Do czego przydać się może Flutter snack bar? Na wszystkie te i wiele innych pytań odpowiadamy poniżej.
Jakie zastosowania ma Flutter snack bar?
Flutter snack bar wykorzystywany jest przede wszystkim do wyświetlania krótkich komunikatów wewnątrz aplikacji. Doskonałym przykładem może być tu klasyczny ekran logowania, który po wpisaniu błędnych danych informuje użytkownika o konieczności skorygowania loginu lub hasła. Dodatkowym usprawnieniem mogłoby tu być przykładowo automatyczne przekierowanie do sekcji odzyskiwania konta albo przypominania hasła. Z tego też powodu, Flutter snack bar doskonale sprawdza się zarówno w przypadku wszelkiego rodzaju aplikacji mobilnych, jak i internetowych.
Jak stworzyć komunikaty ostrzegawcze Flutter w 3 prostych krokach?
Często mówi się, iż w JavaScripcie wszystko jest obiektem, ale w przypadku Fluttera dużo częściej usłyszeć można, iż wszystkie widoczne na ekranie elementy są widżetami. Najprościej rzecz ujmując, cała aplikacja Flutter jest widżetem najwyższego poziomu, którego interfejs buduje się przy pomocy podrzędnych widżetów. Z tego też powodu chcąc szybko zbudować najprostszy wariant snack bara (np. komunikat ostrzegawczy), trzeba wpierw stworzyć tzw. rusztowanie (ang. Scaffold), a następnie przy pomocy domyślnego konstruktora zaprojektować wygląd i dopiero na koniec skonfigurować opcjonalne zachowanie snack bara.
Jak to zrobić w praktyce?
Najpierw w swoim katalogu lib utwórz plik flash_message_screen.dart. Umieścimy w nim klasę FlashMessageScreen, która nie jest niczym innym jak prostym ekranem z środkowym przyciskiem.
class FlashMessageScreen extends StatelessWidget {
const FlashMessageScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center (
child: ElevatedButton (
onPressed: () {},
child: const Text("Wyświetl wiadomość"),
),
),
);
}
}
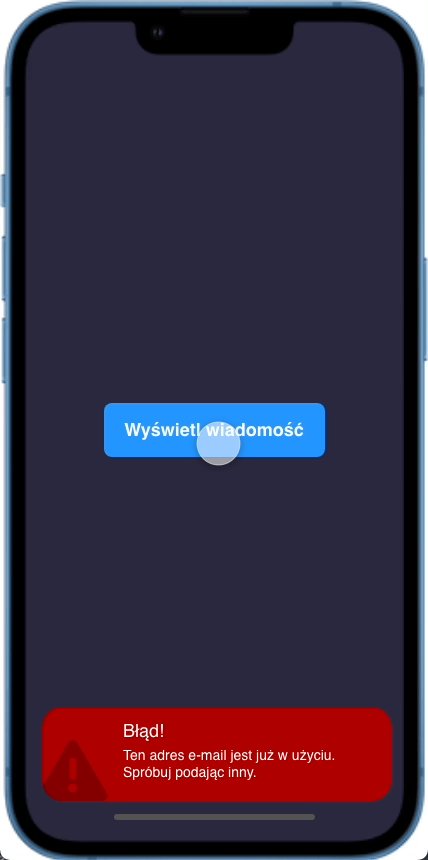
Następnie musisz utworzyć baner flash. Na szczęście Flutter posiada wbudowany widget SnackBar, który pokazuje błędy lub komunikaty ostrzegawcze. Aby go wyświetlić skorzystamy z pomocy ScaffoldMessenger w ramach ElevatedButton pod eventem onPressed. W zawartości umieścimy prosty tekst.
ElevatedButton (
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar (
content: Text (
"Ten adres e-mail jest już w użyciu. Spróbuj podając inny."
),
),
);
},
child: const Text("Wyświetl wiadomość"),
),
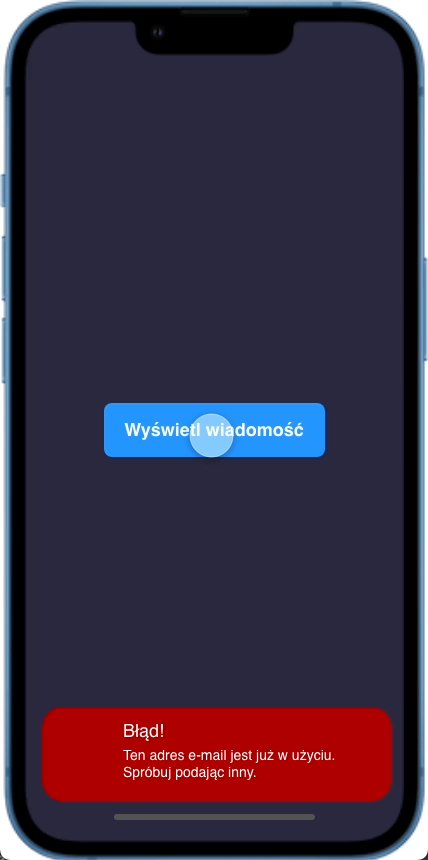
Po uruchomieniu aplikacji i kliknięciu na przycisk na dole ekranu powinien pojawić się wyskakujący baner. Wiem, że wygląda dosyć prosto, jednak nie martw się, pokażemy Ci jak zrobić to lepiej!

Jak poprawić estetykę wiadomości flash Flutter?
Estetykę i wygląd wiadomości typu Flutter flash messages bardzo łatwo poprawić można przy pomocy kilku niezbyt skomplikowanych linijek kodu. W pierwszej kolejności warto skupić na tym, w jaki sposób i w jakim miejscu dokładnie ma być wyświetlany dany Flutter snack bar. W dopasowaniu wyglądu i zachowania wiadomości flash Flutter pomogą nam przede wszystkim metody, które dostępne są z poziomu domyślnego konstruktora. W kontekście estetyki najbardziej istotne jest to, by odpowiednio skonfigurować parametry takie jak sposób animacji, kolor tła, treść, elewacja, kształt, rozmiar, wygląd krawędzi, widoczność i czas wyświetlania. Z perspektywy funkcjonalności Flutter snack bar może służyć także do równoległego wywoływania jakiejś metody lub akcji (np. przekierowywać użytkownika do innej zakładki lub cofać jego akcję). Odpowiednie skonfigurowanie argumentów dla wszystkich wspomnianych wyżej parametrów to jedyny skuteczny sposób na uniknięcie problemów związanych z działaniem aplikacji.
Czas na praktykę!
Najpierw zmieńmy zachowanie na SnackBarBehavior.floating. Zawiń widget Text w Container, a następnie ustaw wysokość na 90, a kolor na czerwony. Dodaj padding 16 do kontenera. Aby zaokrąglić róg, zastosuj promień 20 krawędzi.
SnackBar (
behavior: SnackBarBehavior.floating,
content: Container(
padding: const EdgeInsets.all(16),
height: 90,
decoration: const BoxDecoration(
color: Color(0xFFC72C41),
borderRadius: BorderRadius.all(Radius.circular(20)),
),
child: const Text (
"Ten adres e-mail jest już w użyciu. Spróbuj podając inny."
),
),
),

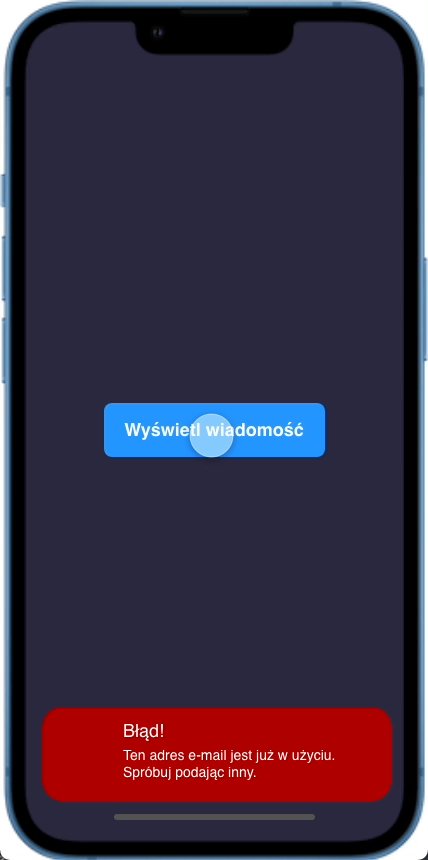
Nie jest to jeszcze efekt, którego oczekujemy. Ustawmy tło SnackBar na przezroczyste i elevation na 0.
SnackBar (
behavior: SnackBarBehavior.floating,
backgroundColor: Colors.transparent,
elevation: 0,
content: Container(
padding: const EdgeInsets.all(16),
height: 90,
decoration: const BoxDecoration(
color: Color(0xFFC72C41),
borderRadius: BorderRadius.all(Radius.circular(20)),
),
child: const Text (
"Ten adres e-mail jest już w użyciu. Spróbuj podając inny."
),
),
),
Teraz zawiń widget Tekst za pomocą Column, dodaj kolejny tekst, ustaw wartość fontSize18 i colorna biały. To samo dla następnego tekstu, kolor czcionki jest biały, a rozmiar czcionki to 12, ale nie mniej niż 2 wiersze tekstu. Ustaw też overflow na TextOverflow.ellipsis. Ustaw crossAxisAlignmentna CrossAxisAlignment.start.
Container(
padding: const EdgeInsets.all(16),
height: 90,
decoration: const BoxDecoration(
color: Color(0xFFC72C41),
borderRadius: BorderRadius.all(Radius.circular(20)),
),
child: Column (
crossAxisAligment: CrossAxisAligment.start,
children: [
const Text (
"Błąd!",
style: TextStyle (fontSize: 18, color: Colors.white),
),
const Text (
"Ten adres e-mail jest już w użyciu. Spróbuj podając inny.",
style: TextStyle (fontSize: 12, color: Colors.white),
),
maxLines: 2,
overflow: TextOverflow.ellipsis,
],
),
),

Potrzebujemy teraz trochę wolnego miejsca po lewej stronie, aby umieścić ikonę i krzyżyk zamknięcia. ObudujColumn za pomocą Row, zdefiniuj SizedBoxi ustaw szerokość na 48.
Row (
children: [
const SizedBox(width: 48),
Expanded(
child: Column (
crossAxisAligment: CrossAxisAligment.start,
children: [
const Text (
"Błąd!",
style: TextStyle (fontSize: 18, color: Colors.white),
),
const Text (
"Ten adres e-mail jest już w użyciu. Spróbuj podając inny.",
style: TextStyle (fontSize: 12, color: Colors.white),
),
maxLines: 2,
overflow: TextOverflow.ellipsis,
],
),
),
],
),

Aby umieścić ikonę błędu, owiń Container widżetem Stack. Ikona jest prostym obrazem SVG, ale Flutter domyślnie nie obsługuje SVG. Do projektu startowego dodaliśmy już pakiet flutter_svg. Teraz skopiuj ścieżkę obrazu, a następnie dodaj ją po Container.
Ustaw wysokość na 48 i szerokość na 40, a kolor na głębszą czerwień. W tym celu chcemy, aby nasza ikona znajdowała się w lewym dolnym rogu, owijamy je widgetem Positioned i ustawiamy bottom na 0. Zaokrąglijmy ikonę ustawiając border-radius w lewym dolnym rogu na 20.
Stack (
children: [
Container (
padding: const EdgeInsets.all(16),
height: 90,
decoration: const BoxDecoration (
color: Color(0xFFC72C41),
borderRadius: BorderRadius.all(Radius.circular(20)),
),
child: Row (
children: [
const SizedBox(width: 48),
Expanded (
child: Column (
crossAxisAligment: CrossAxisAligment.start,
children: [
const Text (
"Błąd!",
style: TextStyle (fontSize: 18, color: Colors.white),
),
const Text (
"Ten adres e-mail jest już w użyciu. Spróbuj podając inny.",
style: TextStyle (fontSize: 12, color: Colors.white),
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
],
),
),
],
),
),
Positioned (
bottom: 0,
child: ClipRRect (
borderRadius: const BorderRadius.only(
bottomLeft: Radius.circular(20),
),
child: Stack(
children: [
SvgPicture.asset(
"assets/icons/error.svg",
height: 48,
width: 40,
color: const Color(0xFF801336),
),
],
),
),
),
],
),

Na koniec dodaj kolejny obraz SVG o nazwie close.SVG i ustaw wysokość na 40. Chcemy, aby był w lewym górnym rogu. Aby tak się stało, zawiń obrazek widgetem Positioned i ustaw górę na -20 i na lewo 0. Ustaw także clipBehavior na Clip.none.
Aby umieścić ikonę zamykania w górnym okręgu, owiń go widgetem Stack. Wewnątrz children dodaj obraz SVG o nazwie close_bg.SVG i ustaw wysokość na 16. Aby wyśrodkować ikonę zamykania w prawym górnym rogu, ustaw wyrównanie na Alignment.center. Nadal nie jest to środek, teraz zawiń bliski obraz SVG za pomocą widgetu Position, a następnie ustaw górną wartość na 10.
Stack (
alignment: Alignment.center,
clipBehavior: Clip.none,
children: [
Container ( ... ),
Positioned ( ... ), //Ikona błędu
Positioned (
top: -20,
left: 0,
child: Stack (
alignment: Alignment.center,
children: [
SvgPicture.asset(
"assets/icons/close_bg.svg",
height: 40,
),
Positioned (
top: 10,
child: SvgPicture.asset(
"assets/icons/close.svg",
height: 16,
),
),
],
),
),
],
),
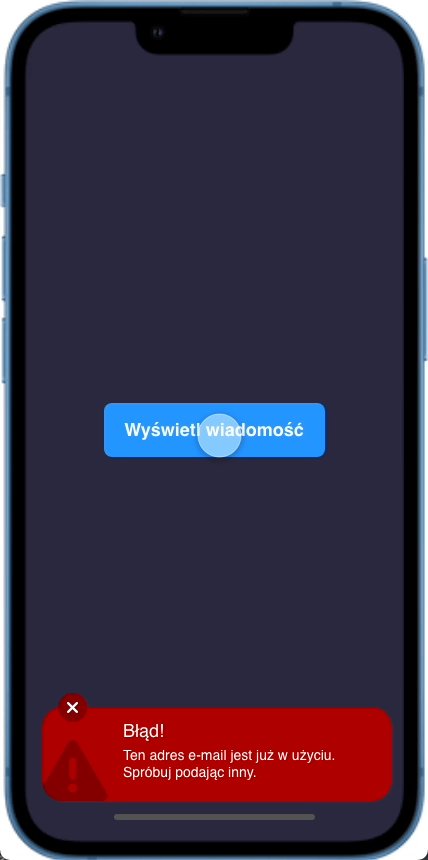
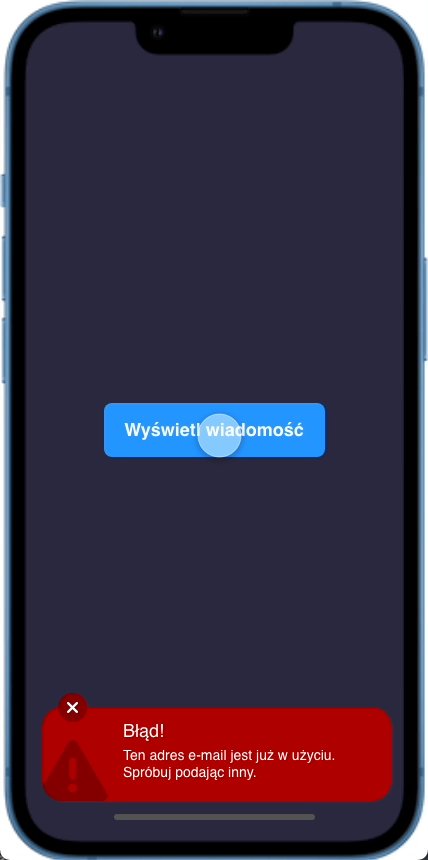
Gotowe!

Skończyliśmy z nasz niestandardowy komunikat flash na Flutterze. Musisz użyć tej wiadomości flash w wielu miejscach w dowolnej aplikacji. Aby nadawał się do wielokrotnego użytku, wyodrębnijmy zawartość przycisku. Nazwę to CustomSnackBarContent. Utwórz wymagany parametr dla tekstu błędu, a następnie przekaż błąd.
class CustomSnackBarContent extends StatelessWidget {
const CustomSnackBarContent({
Key? key,
required this.errorText,
}) : super(key: key);
final String errorText;
@override
Widget build(BuildContext context) {
return Stack (
clipBehavior: Clip.none,
children: [
Container(
...
child: Row (
children: [
const SizedBox(width: 48),
Expanded (
child: Column (
crossAxisAligment: CrossAxisAligment.start,
children: [
const Text (
"Błąd!",
style: TextStyle (fontSize: 18, color: Colors.white),
),
const Text (
errorText,
style: TextStyle (fontSize: 12, color: Colors.white),
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
],
),
),
],
),
),
Positioned( ... ), // Ikona powiadomienia
Positioned( ... ), // Ikona zamykania
],
),
}
}
Teraz całkiem łatwo możesz go użyć w dowolnym miejscu swojej aplikacji!
class FlashMessageScreen extends StatelessWidget {
const FlashMessageScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold (
body: Center (
child: ElevatedButton(
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
content: CustomSnackBarContent(
errorText:"Ten adres e-mail jest już w użyciu. Spróbuj podając inny.",
),
behavior: SnackBarBehavior.floating,
backgroundColor: Colors.transparent,
elevation: 0,
),
),
},
),
),
),
}
}
Jakich błędów nie warto popełniać przy konfigurowaniu Flutter flash messages?
Jednym z najczęściej popełnianych błędów przy budowaniu wiadomości flash Flutter jest brak całkowity brak testów. To właśnie dzięki nim można łatwo i szybko skorygować wszelkiego rodzaju nieprawidłowości w działaniu Flutter snack bar. Przykładem może być tu choćby sytuacja w której, utrzymujące się zbyt długo na ekranie komunikaty ostrzegawcze Flutter uniemożliwiają dostęp do innych funkcji programu. Zasłanianie przycisków i okien do wpisywania tekstu to tylko jeden z wielu błędów, jakie popełnić można przy konfigurowaniu większej liczby snack barów w aplikacji. Zdawać by się mogło, iż wystarczy jedynie odpowiednio ustawić elewację, rozmiar, czas trwania wiadomości flash Flutter, ale w praktyce nie zawsze tak jest.
Podsumowanie
Odpowiednio zaprojektowane snack bary pełnić mogą zarówno funkcję informacyjną (np. komunikat ostrzegawczy), jak i też użytkową (np. cofnięcie akcji). Z tego też powodu estetyczne zaprojektowane wiadomości flash Flutter zobaczyć możemy już niemalże w każdej współcześnie rozwijanej aplikacji mobilnej albo internetowej. Warto jednak pamiętać, aby przy projektowaniu większej liczby komunikatów sprawdzić, czy wyświetlają się one poprawnie i nie generują problemów związanych z zasłonięciem części ekranu.
Bezpłatna konsultacja
Powiedz nam czego potrzebujesz, a nasi eksperci Powiedzą Ci jak to zrobić, ile to kosztuje i na kiedy będzie gotowe.
