What can you compare front end development to? Think of what you see when you're wandering around and looking at the urban landscapes? Presumably, among the first things you notice are the shop windows, gleaming and beaming, created to attract you inside. You decide to go for the most alluring, open the door, and enter. The same thing is happening on the web. While browsing the internet for all the stuff you really want, you follow it up with the most interesting site, you open it, and you're there.
While the storefronts are designed to attract you, show you what is in there, invite you to take a look at all the goods, webpages are different. Which elements are hidden underneath the hood of the noticeable features of the website, how well do they connect with user, with each other and with the structure behind it all? Let's figure this out.
What is front end development?
The front end development of the web is what you see, so you can use your browser to deal with it. And the formation of this visual component is called front-end development. You may also assert that designers constructing user interfaces and preparing experiences can often be front-end developers as they work together on the same aspect of the project.

To build a front-end, developers use a mix of HTML (for the basic structure and content of the web), CSS (for visual editing) and JavaScript (to actually make the web interactive). The same set of tools can be used to build innovative web apps-mobile applications that look and sound like native but are built using front-end technology.
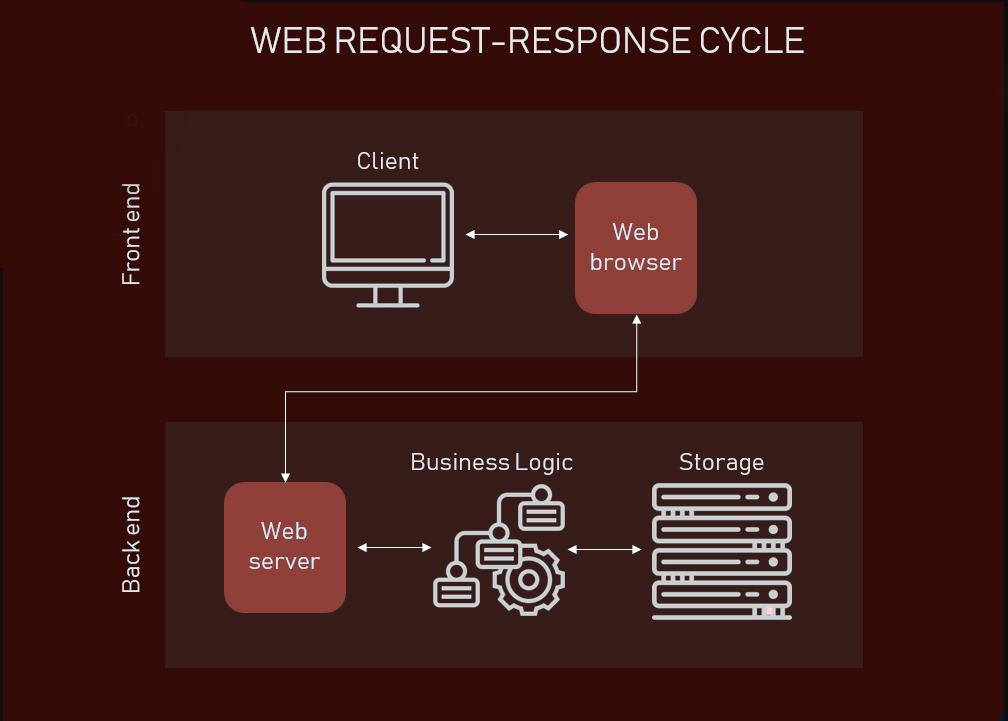
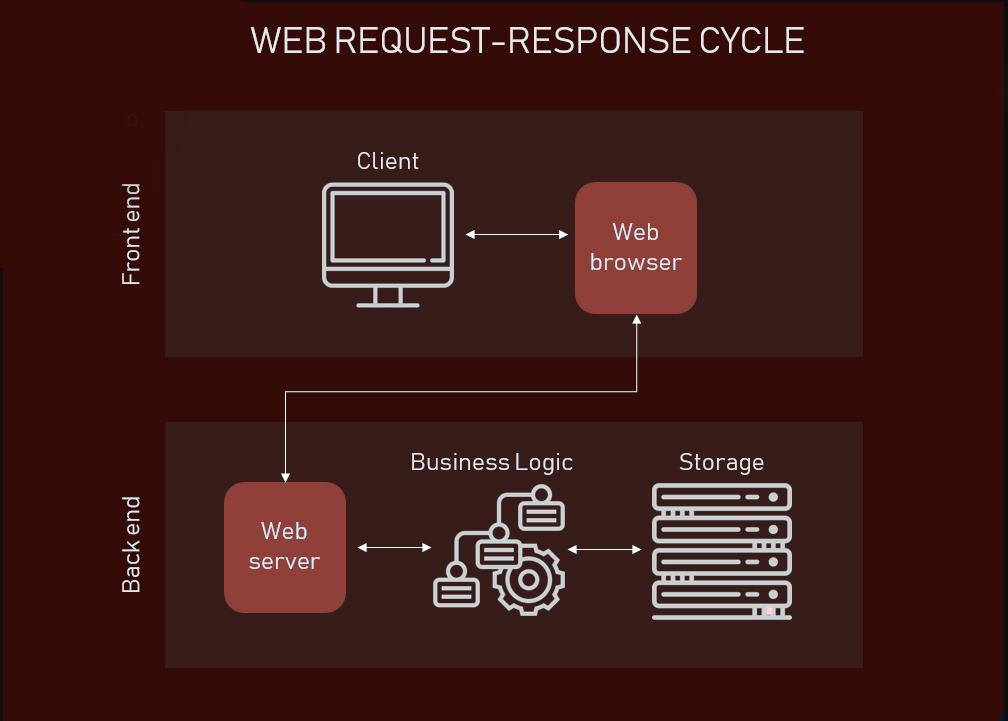
In the other hand, the back-end is all that takes place backstage. It consists the servers where the sites are stored and the simple logic that governs the components and activities of the website. Here is an in-depth overview of the internal workings of web applications, if you want to check it out.
The back end is designed using a specific set of technologies, like Java, PHP, Ruby, C #, and often JavaScript, which we will discuss in the correct section.

The simple selection of tools for the front end development is clearly defined: HTML, CSS, and JavaScript. But front-end software technologies can be expanded to include package managers, CSS preprocessors, frameworks, and many more.
HTML: main front end development technology
HTML (or Hypertext Markup Language) is a programming language designed to create websites that can be accessed later by those who have access to the Internet. Typically, HTML is used to create web documents. It identifies elements such as headers or paragraphs and allows you to add images, videos and other media.
How is HTML running. HTML consists of a set of abbreviations called tags, defined by the developer of the page in a text file. The text will then be saved as an HTML file and tracked by your browser. The user scans the file, interprets the text in readable form, and at best makes the page according to the creator's design.
- HyperText is the way we access the web by clicking on hyperlinks-specific texts that carry us to other websites. Hypertext means that it is non-linear, which allows you to switch to some other position since there is no predefined sequence.
- Markup specifies the properties that HTML tags add to the text they contain. Attributes mark this as a particular category of document.
- The Language includes code words and syntax like any other language.
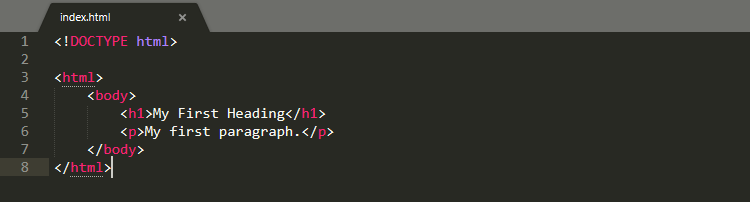
For example

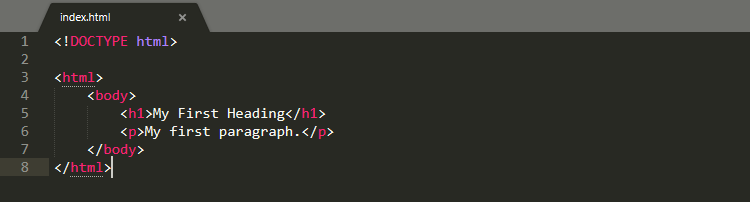
The text between < html > and < /html > specifies the page, while the text between < body > and < /body > specifies the visible material. <! The HTML5 document form declaration is placed at the top of the HTML5 text. If this is not included, various browsers can make it in their own way.
This way we're slowly switching to HTML5.
HTML5
Since its first release in 1991, HTML has undergone a variety of changes. HTML5 was introduced in 2014. Provided features such as support for offline media storage, more reliable interface elements (e.g. header, footer, navigation) and support for audio and video embedding.
CSS: Styling your facade
CSS (or Cascading Style Sheets) is a panel style script. This is used to decide how HTML elements are displayed on the website in terms of looks, functionality and selection of various users with different screen sizes. At the same time CSS comprehends the layout of different website pages.
How it works.
CSS interacts with HTML elements, components of the website.
- For communication with HTML, CSS uses selectors. A selector is the part of the CSS code that defines which HTML element will be affected by the CSS styling.
- The declaration contains properties and values that are used by the selector.
- Properties define font size, color and margins. Values are the settings for these properties.
If we take the example,

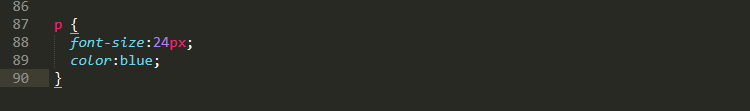
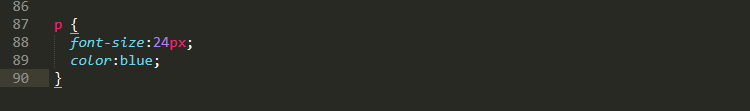
Example of CSS code
P (for a paragraph) is the selector, {font-size:24px; color:blue; } is a declaration, the font-size: and color: are properties, while 24px; and blue: are values.
CSS is a plain text that is written over text ediot or word procesor. There are three ways to investigate how CSS code is implemented into HTML content:
- External style sheets are stored as . css files and can be used to define the appearance of the entire website with a single file, instead of placing additional instances of CSS code for each HTML element that needs to be modified. To use the external style sheet, the . html files must contain a header section that links to the external style sheet.
- The internal style sheets are CSS instructions placed directly in the header of the page. html.
- Linear styles are CSS fragments written in the HTML code itself.
The CSS framework.
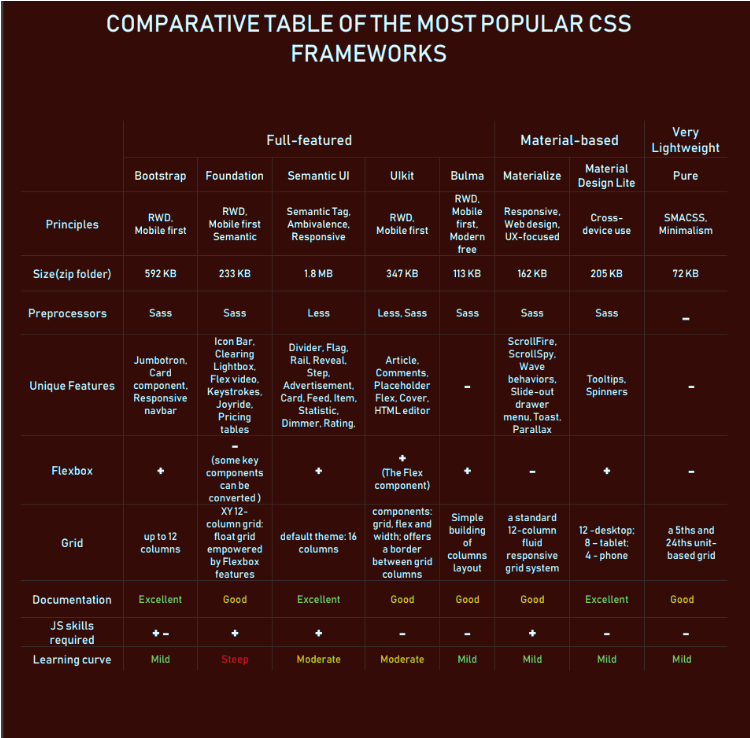
Framework CSS is a set of default CSS and HTML files. It expands the capabilities of a front-end programmer in web design. In addition to helping to create a responsive design, CSS frameworks also presents different and symmetrical layouts, saving programmers from writing code from scratch on every occasion. They are usually considered a good choice to fit different platforms and screen sizes. CSS frameworks greatly accelerate development work by using common user interface components, grid systems, chipsets, and many other features,. There are many frameworks that exist in the CSS Universe:
- Fully functional (Bootstrap, Foundation, Semantic UI and many others),
- Designed for material design: (Materialize and Material Design Lite), and
- Light (Pure)
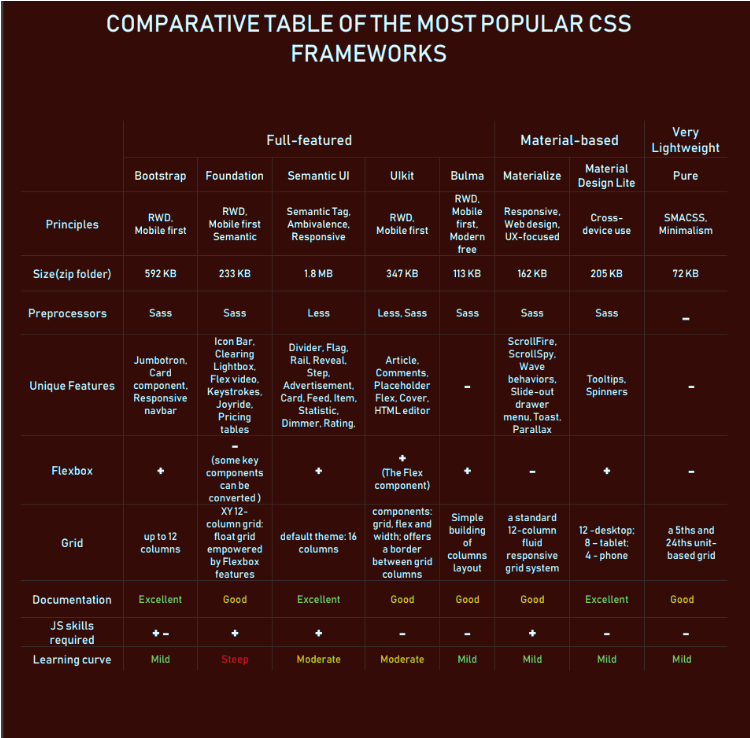
We can't describe them all. Instead, you can look at our comparison table.

Preprocessors - Sass and LESS.
Creating CSS is routine, while short tasks such as checking color values, closing tags or other repetitive operations take a long time. In this exact moment the preprocessor comes in handy. The CSS preprocessor is a scripting language that expands CSS and puts it together in a general CSS.
Sass and LESS are the most popular preprocessors. They have some common ground, such as:
- Components
- Backwards compatibility with normal CSS files.
However, there are also many differences between them.
- Sass means Syntactically Awesome Style Sheets. Sass is rendered on the server side and runs totally on Ruby. Due to its origin in Ruby, the installation is done using so-called gems (many Ruby/Rails libraries).
- LESS means Leaner Style Sheets. It is a JavaScript library and is rendered on the client side in the browser. Developers much more often choose LESS when using JavaScript with style sheets. This is similar to composing a regular CSS. This technology allows you to reuse CSS fragments in LESS files.
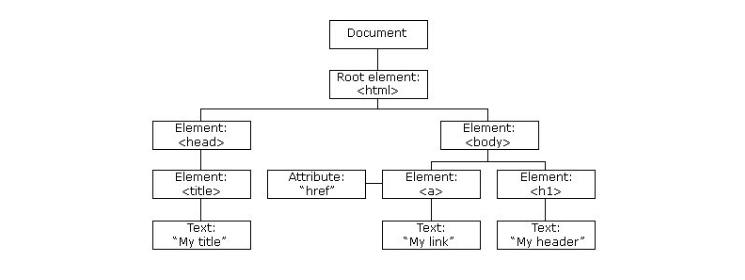
DOM: structure of the website
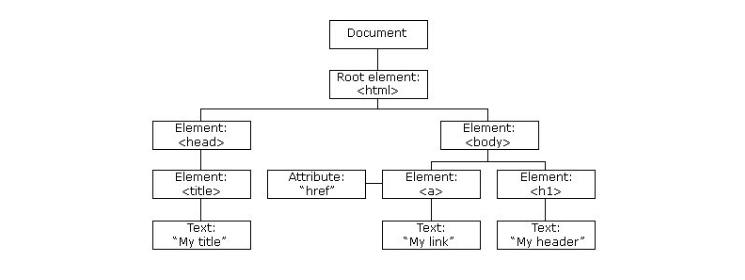
The Document Object Model (DOM) is a programming interface for HTML and XML documents. It interprets the page in such a way that programs can modify the structure, style and content of the document. The Document Object Model (DOM) renders the document as nodes and objects, allowing programming languages to be connected to the page.

How it works. Treat the website as a document that can be presented in a browser window or as HTML source code. It can be modified thanks to the DOM representation. The DOM is an object-oriented representation of a website that can be modified using a scripting language such as JavaScript.
The DOM must comply with the W3C and WHATWG standards, which are used in most current browsers. Multiple APIs that work together are used in modern DOM builds. The core of the DOM defines the objects that fully explain the document and the objects contained in it.
JavaScript: reviving the network
JavaScript (JS) is one of the most common languages for scripting. It is mainly known for providing a full set of technologies for both front-end and back-end development. When we speak about the first one, it is used to build interactive websites.
How JavaScript works.
JS improves the overall interaction of the website. This helps you to model animated user interface elements, such as image sliders, pop-ups, comprehensive page navigation menus, and more. JavaScript adds an expanded feature to the website that is not possible with HTML and CSS alone. JavaScript enables websites to react to user behavior and dynamically refresh themselves. Thanks to JavaScript, this method does not allow the page to be reloaded to change its representation.
JavaScript frameworks and libraries and why we need them in front end development
Many just entering this field of knowledge may assume that frameworks and libraries do the same, allowing different visual elements to communicate with each other. Let's be frank with ourselves: this isn't too far away from the facts. There are, however, some distinctive features. So let's define what the JS framework is, what the JS library is, and what the intent of both is.
Frameworks are templates for creating websites or web applications. They provide a structure (e.g. a skeleton or scaffolding) on which the entire project can be arranged. While a framework sets up templates for pages, they build a structure with assigned areas to embed the frame code.
Thus, JavaScript frameworks are a complete set of tools for creating and arranging a website or web application.
Libraries are sets of pre-written code fragments used and reused to implement basic JavaScript functions. If necessary, snippet can be easily integrated into existing project code.
Libraries are therefore specialised tools for specific coding needs, not a universal machine for the care of the entire existing project.

Main frameworks and libraries:
Let's start with the frameworks:
Angular is a Google-powered front-end framework that is compatible with most popular code editors. Angular is designed to create dynamic, one-page web applications (SPA) and progressive web applications. At the time of its first release, the framework was most appreciated for its ability to convert HTML-based documents to dynamic content. Angular is one of the most popular front-end frameworks.
Vue.js is another open-source SPA application. It uses a component-based architecture model and enables you to add components to your project. Vue.js is an example of a more framework-like library. It is an absolute prerequisite to learn HTML and CSS to use Vue.js. This shows a wide variety of models and patterns used in the creation process. Vue is remembered primarily because of the limited size of HTML-based documents and syntax.
Ember.js is a framework for SPA, mobile and desktop applications. It uses a model-view-view-model (MVVM). Ember tools enable the design of the development environment, and its command line interface provides tools to automate scripts.
Now let's outline some libraries:
React is an open-source library for creating interactive user interfaces, built by Facebook. This architecture is used to build web applications with several complex components. It is based on JavaScript and JSX, an extension of the Facebook PHP language. React helps you to create reusable HTML elements for the front. React also provides React Native, a dedicated multiplatform application development system.
In turn, jQuery aims to control HTML documents. It has a simple API to control events and project animations in browsers. Besides, jQuery is used to manipulate the DOM and also serves as a plug-in tool. It also has a lighter library callled jQuery UI, jQuery Mobile for mobile framework and for building a graphical interface.
D3.js is a data driven library for data visualisation. By linking temporary data to the DOM and making changes in the document based on the data, the library enables data management and dynamic data visualization. It can support and process large data sets and dynamic responses for interaction and animation. The functional style of D3 allows to reuse the code and run it using CSV and HTML.
As we can see, extensive JavaScript libraries have a wide variety of features and are a robust solution for front-end programmers. But the point is that there is no problem of replacing or supporting libraries at the cost of frameworks or the other way around. There's still space for both a library and a framework.
If you start with the front-end, it's a good idea to start with the libraries, because they have a smoother learning curve. If you've learned the basics from a couple of them, learners will move on to frames because they need a deeper understanding of the fundamentals of JS.
JavaScript for backend
When talking about JavaScript as a complete development environment, we must mention its back-end implementation. Because JavaScript is so popular, the world of software engineering has adapted JS to the specifics of the back-end.
Node.js has probably become one of the most outstanding tools for creating applications on the web server side using JavaScript. However, it is neither a framework nor a library. Node.js is a JavaScript Chrome V8 engine-based boot environment.
Communication between front and backend
The front end development does not exist in isolation from the back end, nor from the server that actually delivers the data. Let's look at the concepts of client-server communication.
Asynchronous operations
In 2010, one of the main concepts describing how the network works was AJAX. This term means asynchronous JavaScript and XML. Basically it is a complex of techniques for creating websites and web applications. Let's look at the key components that make up AJAX.
Asynchronous - a basic aspect of the whole toolkit. The key role of this approach is to asynchronously renew web content. This means that the user's browser does not need to reload the whole website when a small part of the content on the site requires some changes, e.g. to apply an additional filter to search results there is no need to reload the whole page of e-commerce products. You only need these results to update them.
JavaScript - JavaScript uses web page automation processes, so web developers do not have to edit each case of the process appearing on the page separately. It is used in particular to create, add and manage the dynamic content of a website. After all HTML and CSS processes are supported, JavaScript runs real-time updates while the visitor is watching the interactive content page.
XML (or Extensible Markup Language) allows you to send the data placed on the website to the browsers that are viewing it. This is important for specific computer systems, which often cannot interact with data formatted by another system. In this case, XML avoids incompatibility when saving data in plain text format between XML tags. In this way, XML suggests a way to store, move and share data that is not based on a single software or hardware system. As XML ages, freeing the way to newer data formats, you can run AJAX with JSON, which is shorter and easier for people to read.
At present, AJAX is not so commonly discussed in the front-end community because of the simple fact that asynchronous web rendering comes out of the box in all the big front-end frameworks we discussed above.
How asynchronous updates work. Let's say you click a button. The client sends a query to the server-side script with XML/JSON in the background while the user is browsing the page. The server-side retrieves data from JavaScript, reaches the database and processes it if necessary. Using XML/JSON, it sends the data back to the original page on the client side that made the entry. The callback, performed by JavaScript, captures the data and refreshes the component of the website that needed to be changed.
REST and GraphQL
REST stands for Representational State Transfer. It is essentially a lightweight architectural design used to pass messages between the client (front end) and the server (back end). REST services and APIs are web-based applications that are compliant with the REST architecture.
For example, a developer must build a web application that shows all his social media friends in a certain order. A front-end developer can create requests to the RESTful Facebook API to display a list of friends and pass this data back. Any service that uses the RESTful API resembles this general process, others only retrieve and return data. REST is a simple set of guidelines and practices that establish rules for interacting with a website.
The main idea of REST is that the server does not care what happens to the client. Instead, REST messages contain all the necessary information so that the server can return the necessary data and forget about this operation.
GraphQL is a modern spin in messaging. It is a database query language from the client side of the application. On the server side, GraphQL defines how data is displayed for the client and satisfies different types of clients and their data needs.
More front end development practices
We outlined the basic elements for front-end growth. However, there are also other terminology and principles that the front-end developer needs to understand.
Reactive design
As more and more people are using the Internet from mobile devices rather than desktops, speed of response is a must. Responsive design means that the network layout (including functionality and content) adapts to the size of the screen and equipment.
For example, when a website is visited from a desktop computer with a large monitor, the user gets multiple columns, heavy graphics and a UI designed specifically for a mouse and keyboard. In the case of mobile phones, the same website appears as a single column adapted to the touch interaction, but with the same base data.
Availability and inclusiveness
Accessibility is here to make the website accessible to as many users as it is possible. The concept covers not only all types of disabilities that people face, such as visual, cognitive, hearing or mobility impairments. It also covers legal issues, compliance standards, different mobile devices and different types of network connections.
Let's summarize information on front end development
We agree that even with the basics, moving into front end development technology can be a little stunning. So let's summarize what we've learned today here.
HTML (or Hypertext Markup Language) is a computer language for creating websites. It is usually used to create structure needed for a web documents.
CSS (or Cascading Style Sheets) is a style sheet language. It is used to define the representation of HTML elements on a website. The scope of CSS includes design, layout and display variations for different devices and screen sizes.
The Document Object Model (DOM) is the programming interface for HTML and XML documents. It contains page information so programs can change the structure, style and content of the document.
JavaScript is a scripting language. At the front it is used to give web pages dynamics. Additionally, it provides full-stack technology with libraries and frameworks for client and server-side scripts.
AJAX. AJAX (or Asynchronous JavaScript and XML) is a set of techniques for creating websites and web applications with dynamically transmitted content without the need to create a new data record.
There are, of course, also other tools, skills and general knowledge that beginners need to master. We hope, however, that this article has paved the way to a front-line development forest to prevent the traveler from getting lost.

What can you compare front end development to? Think of what you see when you're wandering around and looking at the urban landscapes? Presumably, among the first things you notice are the shop windows, gleaming and beaming, created to attract you inside. You decide to go for the most alluring, open the door, and enter. The same thing is happening on the web. While browsing the internet for all the stuff you really want, you follow it up with the most interesting site, you open it, and you're there.
While the storefronts are designed to attract you, show you what is in there, invite you to take a look at all the goods, webpages are different. Which elements are hidden underneath the hood of the noticeable features of the website, how well do they connect with user, with each other and with the structure behind it all? Let's figure this out.
What is front end development?
The front end development of the web is what you see, so you can use your browser to deal with it. And the formation of this visual component is called front-end development. You may also assert that designers constructing user interfaces and preparing experiences can often be front-end developers as they work together on the same aspect of the project.

To build a front-end, developers use a mix of HTML (for the basic structure and content of the web), CSS (for visual editing) and JavaScript (to actually make the web interactive). The same set of tools can be used to build innovative web apps-mobile applications that look and sound like native but are built using front-end technology.
In the other hand, the back-end is all that takes place backstage. It consists the servers where the sites are stored and the simple logic that governs the components and activities of the website. Here is an in-depth overview of the internal workings of web applications, if you want to check it out.
The back end is designed using a specific set of technologies, like Java, PHP, Ruby, C #, and often JavaScript, which we will discuss in the correct section.

The simple selection of tools for the front end development is clearly defined: HTML, CSS, and JavaScript. But front-end software technologies can be expanded to include package managers, CSS preprocessors, frameworks, and many more.
HTML: main front end development technology
HTML (or Hypertext Markup Language) is a programming language designed to create websites that can be accessed later by those who have access to the Internet. Typically, HTML is used to create web documents. It identifies elements such as headers or paragraphs and allows you to add images, videos and other media.
How is HTML running. HTML consists of a set of abbreviations called tags, defined by the developer of the page in a text file. The text will then be saved as an HTML file and tracked by your browser. The user scans the file, interprets the text in readable form, and at best makes the page according to the creator's design.
- HyperText is the way we access the web by clicking on hyperlinks-specific texts that carry us to other websites. Hypertext means that it is non-linear, which allows you to switch to some other position since there is no predefined sequence.
- Markup specifies the properties that HTML tags add to the text they contain. Attributes mark this as a particular category of document.
- The Language includes code words and syntax like any other language.
For example

The text between < html > and < /html > specifies the page, while the text between < body > and < /body > specifies the visible material. <! The HTML5 document form declaration is placed at the top of the HTML5 text. If this is not included, various browsers can make it in their own way.
This way we're slowly switching to HTML5.
HTML5
Since its first release in 1991, HTML has undergone a variety of changes. HTML5 was introduced in 2014. Provided features such as support for offline media storage, more reliable interface elements (e.g. header, footer, navigation) and support for audio and video embedding.
CSS: Styling your facade
CSS (or Cascading Style Sheets) is a panel style script. This is used to decide how HTML elements are displayed on the website in terms of looks, functionality and selection of various users with different screen sizes. At the same time CSS comprehends the layout of different website pages.
How it works.
CSS interacts with HTML elements, components of the website.
- For communication with HTML, CSS uses selectors. A selector is the part of the CSS code that defines which HTML element will be affected by the CSS styling.
- The declaration contains properties and values that are used by the selector.
- Properties define font size, color and margins. Values are the settings for these properties.
If we take the example,

Example of CSS code
P (for a paragraph) is the selector, {font-size:24px; color:blue; } is a declaration, the font-size: and color: are properties, while 24px; and blue: are values.
CSS is a plain text that is written over text ediot or word procesor. There are three ways to investigate how CSS code is implemented into HTML content:
- External style sheets are stored as . css files and can be used to define the appearance of the entire website with a single file, instead of placing additional instances of CSS code for each HTML element that needs to be modified. To use the external style sheet, the . html files must contain a header section that links to the external style sheet.
- The internal style sheets are CSS instructions placed directly in the header of the page. html.
- Linear styles are CSS fragments written in the HTML code itself.
The CSS framework.
Framework CSS is a set of default CSS and HTML files. It expands the capabilities of a front-end programmer in web design. In addition to helping to create a responsive design, CSS frameworks also presents different and symmetrical layouts, saving programmers from writing code from scratch on every occasion. They are usually considered a good choice to fit different platforms and screen sizes. CSS frameworks greatly accelerate development work by using common user interface components, grid systems, chipsets, and many other features,. There are many frameworks that exist in the CSS Universe:
- Fully functional (Bootstrap, Foundation, Semantic UI and many others),
- Designed for material design: (Materialize and Material Design Lite), and
- Light (Pure)
We can't describe them all. Instead, you can look at our comparison table.

Preprocessors - Sass and LESS.
Creating CSS is routine, while short tasks such as checking color values, closing tags or other repetitive operations take a long time. In this exact moment the preprocessor comes in handy. The CSS preprocessor is a scripting language that expands CSS and puts it together in a general CSS.
Sass and LESS are the most popular preprocessors. They have some common ground, such as:
- Components
- Backwards compatibility with normal CSS files.
However, there are also many differences between them.
- Sass means Syntactically Awesome Style Sheets. Sass is rendered on the server side and runs totally on Ruby. Due to its origin in Ruby, the installation is done using so-called gems (many Ruby/Rails libraries).
- LESS means Leaner Style Sheets. It is a JavaScript library and is rendered on the client side in the browser. Developers much more often choose LESS when using JavaScript with style sheets. This is similar to composing a regular CSS. This technology allows you to reuse CSS fragments in LESS files.
DOM: structure of the website
The Document Object Model (DOM) is a programming interface for HTML and XML documents. It interprets the page in such a way that programs can modify the structure, style and content of the document. The Document Object Model (DOM) renders the document as nodes and objects, allowing programming languages to be connected to the page.

How it works. Treat the website as a document that can be presented in a browser window or as HTML source code. It can be modified thanks to the DOM representation. The DOM is an object-oriented representation of a website that can be modified using a scripting language such as JavaScript.
The DOM must comply with the W3C and WHATWG standards, which are used in most current browsers. Multiple APIs that work together are used in modern DOM builds. The core of the DOM defines the objects that fully explain the document and the objects contained in it.
JavaScript: reviving the network
JavaScript (JS) is one of the most common languages for scripting. It is mainly known for providing a full set of technologies for both front-end and back-end development. When we speak about the first one, it is used to build interactive websites.
How JavaScript works.
JS improves the overall interaction of the website. This helps you to model animated user interface elements, such as image sliders, pop-ups, comprehensive page navigation menus, and more. JavaScript adds an expanded feature to the website that is not possible with HTML and CSS alone. JavaScript enables websites to react to user behavior and dynamically refresh themselves. Thanks to JavaScript, this method does not allow the page to be reloaded to change its representation.
JavaScript frameworks and libraries and why we need them in front end development
Many just entering this field of knowledge may assume that frameworks and libraries do the same, allowing different visual elements to communicate with each other. Let's be frank with ourselves: this isn't too far away from the facts. There are, however, some distinctive features. So let's define what the JS framework is, what the JS library is, and what the intent of both is.
Frameworks are templates for creating websites or web applications. They provide a structure (e.g. a skeleton or scaffolding) on which the entire project can be arranged. While a framework sets up templates for pages, they build a structure with assigned areas to embed the frame code.
Thus, JavaScript frameworks are a complete set of tools for creating and arranging a website or web application.
Libraries are sets of pre-written code fragments used and reused to implement basic JavaScript functions. If necessary, snippet can be easily integrated into existing project code.
Libraries are therefore specialised tools for specific coding needs, not a universal machine for the care of the entire existing project.

Main frameworks and libraries:
Let's start with the frameworks:
Angular is a Google-powered front-end framework that is compatible with most popular code editors. Angular is designed to create dynamic, one-page web applications (SPA) and progressive web applications. At the time of its first release, the framework was most appreciated for its ability to convert HTML-based documents to dynamic content. Angular is one of the most popular front-end frameworks.
Vue.js is another open-source SPA application. It uses a component-based architecture model and enables you to add components to your project. Vue.js is an example of a more framework-like library. It is an absolute prerequisite to learn HTML and CSS to use Vue.js. This shows a wide variety of models and patterns used in the creation process. Vue is remembered primarily because of the limited size of HTML-based documents and syntax.
Ember.js is a framework for SPA, mobile and desktop applications. It uses a model-view-view-model (MVVM). Ember tools enable the design of the development environment, and its command line interface provides tools to automate scripts.
Now let's outline some libraries:
React is an open-source library for creating interactive user interfaces, built by Facebook. This architecture is used to build web applications with several complex components. It is based on JavaScript and JSX, an extension of the Facebook PHP language. React helps you to create reusable HTML elements for the front. React also provides React Native, a dedicated multiplatform application development system.
In turn, jQuery aims to control HTML documents. It has a simple API to control events and project animations in browsers. Besides, jQuery is used to manipulate the DOM and also serves as a plug-in tool. It also has a lighter library callled jQuery UI, jQuery Mobile for mobile framework and for building a graphical interface.
D3.js is a data driven library for data visualisation. By linking temporary data to the DOM and making changes in the document based on the data, the library enables data management and dynamic data visualization. It can support and process large data sets and dynamic responses for interaction and animation. The functional style of D3 allows to reuse the code and run it using CSV and HTML.
As we can see, extensive JavaScript libraries have a wide variety of features and are a robust solution for front-end programmers. But the point is that there is no problem of replacing or supporting libraries at the cost of frameworks or the other way around. There's still space for both a library and a framework.
If you start with the front-end, it's a good idea to start with the libraries, because they have a smoother learning curve. If you've learned the basics from a couple of them, learners will move on to frames because they need a deeper understanding of the fundamentals of JS.
JavaScript for backend
When talking about JavaScript as a complete development environment, we must mention its back-end implementation. Because JavaScript is so popular, the world of software engineering has adapted JS to the specifics of the back-end.
Node.js has probably become one of the most outstanding tools for creating applications on the web server side using JavaScript. However, it is neither a framework nor a library. Node.js is a JavaScript Chrome V8 engine-based boot environment.
Communication between front and backend
The front end development does not exist in isolation from the back end, nor from the server that actually delivers the data. Let's look at the concepts of client-server communication.
Asynchronous operations
In 2010, one of the main concepts describing how the network works was AJAX. This term means asynchronous JavaScript and XML. Basically it is a complex of techniques for creating websites and web applications. Let's look at the key components that make up AJAX.
Asynchronous - a basic aspect of the whole toolkit. The key role of this approach is to asynchronously renew web content. This means that the user's browser does not need to reload the whole website when a small part of the content on the site requires some changes, e.g. to apply an additional filter to search results there is no need to reload the whole page of e-commerce products. You only need these results to update them.
JavaScript - JavaScript uses web page automation processes, so web developers do not have to edit each case of the process appearing on the page separately. It is used in particular to create, add and manage the dynamic content of a website. After all HTML and CSS processes are supported, JavaScript runs real-time updates while the visitor is watching the interactive content page.
XML (or Extensible Markup Language) allows you to send the data placed on the website to the browsers that are viewing it. This is important for specific computer systems, which often cannot interact with data formatted by another system. In this case, XML avoids incompatibility when saving data in plain text format between XML tags. In this way, XML suggests a way to store, move and share data that is not based on a single software or hardware system. As XML ages, freeing the way to newer data formats, you can run AJAX with JSON, which is shorter and easier for people to read.
At present, AJAX is not so commonly discussed in the front-end community because of the simple fact that asynchronous web rendering comes out of the box in all the big front-end frameworks we discussed above.
How asynchronous updates work. Let's say you click a button. The client sends a query to the server-side script with XML/JSON in the background while the user is browsing the page. The server-side retrieves data from JavaScript, reaches the database and processes it if necessary. Using XML/JSON, it sends the data back to the original page on the client side that made the entry. The callback, performed by JavaScript, captures the data and refreshes the component of the website that needed to be changed.
REST and GraphQL
REST stands for Representational State Transfer. It is essentially a lightweight architectural design used to pass messages between the client (front end) and the server (back end). REST services and APIs are web-based applications that are compliant with the REST architecture.
For example, a developer must build a web application that shows all his social media friends in a certain order. A front-end developer can create requests to the RESTful Facebook API to display a list of friends and pass this data back. Any service that uses the RESTful API resembles this general process, others only retrieve and return data. REST is a simple set of guidelines and practices that establish rules for interacting with a website.
The main idea of REST is that the server does not care what happens to the client. Instead, REST messages contain all the necessary information so that the server can return the necessary data and forget about this operation.
GraphQL is a modern spin in messaging. It is a database query language from the client side of the application. On the server side, GraphQL defines how data is displayed for the client and satisfies different types of clients and their data needs.
More front end development practices
We outlined the basic elements for front-end growth. However, there are also other terminology and principles that the front-end developer needs to understand.
Reactive design
As more and more people are using the Internet from mobile devices rather than desktops, speed of response is a must. Responsive design means that the network layout (including functionality and content) adapts to the size of the screen and equipment.
For example, when a website is visited from a desktop computer with a large monitor, the user gets multiple columns, heavy graphics and a UI designed specifically for a mouse and keyboard. In the case of mobile phones, the same website appears as a single column adapted to the touch interaction, but with the same base data.
Availability and inclusiveness
Accessibility is here to make the website accessible to as many users as it is possible. The concept covers not only all types of disabilities that people face, such as visual, cognitive, hearing or mobility impairments. It also covers legal issues, compliance standards, different mobile devices and different types of network connections.
Let's summarize information on front end development
We agree that even with the basics, moving into front end development technology can be a little stunning. So let's summarize what we've learned today here.
HTML (or Hypertext Markup Language) is a computer language for creating websites. It is usually used to create structure needed for a web documents.
CSS (or Cascading Style Sheets) is a style sheet language. It is used to define the representation of HTML elements on a website. The scope of CSS includes design, layout and display variations for different devices and screen sizes.
The Document Object Model (DOM) is the programming interface for HTML and XML documents. It contains page information so programs can change the structure, style and content of the document.
JavaScript is a scripting language. At the front it is used to give web pages dynamics. Additionally, it provides full-stack technology with libraries and frameworks for client and server-side scripts.
AJAX. AJAX (or Asynchronous JavaScript and XML) is a set of techniques for creating websites and web applications with dynamically transmitted content without the need to create a new data record.
There are, of course, also other tools, skills and general knowledge that beginners need to master. We hope, however, that this article has paved the way to a front-line development forest to prevent the traveler from getting lost.

